Pesquise no Blog
terça-feira, 16 de dezembro de 2008
Relatórios com quebras/grupos usando Quick Report
Postado por
Dnv-X
às
21:10
3
comentários
![]()
![]()
Marcadores: QuickReport, Relatório, tutorial
quarta-feira, 3 de setembro de 2008
Convertendo imagens BMP/JPG(JPEG)
try
// carrega o BMP
aBMP:= TBitmap.Create;
aBMP.LoadFromFile( 'c:\pasta\figura.bmp' );
// cria um novo JPEG
aJPG:= TJPEGImage.Create;
// atribui o BMP ao JPEG
aJPG.Assign( aBMP );
// salva o JPEG
aJPG.SaveToFile( 'c:\pasta\figura.jpg' );
finally
// libera as variáveis
FreeAndNil( aBMP );
FreeAndNil( aJPG );
end;
Não esqueça de incluir as units Graphics e JPEG na cláusula Uses.
Postado por
Dnv-X
às
23:08
0
comentários
![]()
![]()
Marcadores: Código-Fonte, Imagem, Intermediário
terça-feira, 26 de fevereiro de 2008
Evitar múltiplas instâncias do Programa
O tratamento de múltiplas instâncias do executável é uma praticamuito útil, principalmente quando não queremos que os usuários trabalhem com mais de uma instância de nossas aplicações.
Ja vi muitas gambiarras bizzarras e pouco elegantes para resolver esse problema, neste tutorial vou mostrar uma maneira simples e elegante pare resolver de uma vez por todas esse prblema:
Declare a variável global
var
{...} HMutex: THandle; //Essa variável deve ser GLOBAL
No onCreate do seu form digite o seguinte código
Var
{...} FileName : PChar;
begin
{...}FileName := PChar( ExtractFilePath( Application.Exename ) );
{...} HMutex := createMutex(nil, True, FileName);
{...}if ( HMutex = 0 ) or ( GetLastError = ERROR_ALREADY_EXISTS ) then
{...}{...}raise Exception.Create('O programa já está em execução.');
(* Restante da sua lógica.... *)
end;
No on close
ReleaseMutex( HMutex );
Pronto.
Para saber mais: Exclusão Mútua ( Mutex )
: Win32 Error codes
Postado por
Anônimo
às
22:06
2
comentários
![]()
![]()
Marcadores: Intermediário
terça-feira, 29 de janeiro de 2008
Trabalhando com Web Services
Bem, hoje vou falar um pouco sobre como trabalhar com web services. Como esse assunto é muito longo, vou passar apenas o básico do básico.
1º Passo: Antes de cair de cara neste artigo certifique-se que vc está por dentro dos seguintes assuntos:
.Conceito de Webservices: http://pt.wikipedia.org/wiki/Webservices
.SOAP: http://pt.wikipedia.org/wiki/Soap
.XML: http://pt.wikipedia.org/wiki/Xml
Os conceitos acima são de suma importância, não deixe de estuda-los.
Ok, agora que vc já leu todo material que citei, estamos prontos para entrar no mundo dos web services. Para este exemplo utilizei:
.Turbo Delphi Explorer;
.IIS
Não vou entrar em detalhes de como configurar o IIS, já que isso pode ser encontrado facilmente aqui:
http://www.microsoft.com/technet/prodtechnol/WindowsServer2003/Library/IIS/bc0c4729-e892-4871-b8f3-fcbf489f2f09.mspx?mfr=true
Ok, vamos primeiro criar o servidor: Vá em File/New/Other/Webservices e selecione SOAP Server Application
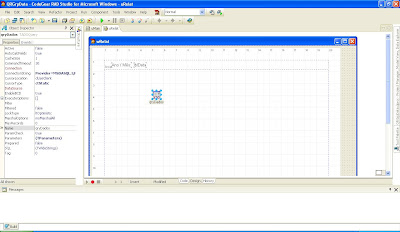
2º Passo:Selecione a opção ISAPI/NSAPI Dynamic Link Library.
Essa é a carinha da nossa aplicação. Geralmente nada é programado nela, tudo dese ser deixado como está.
3º Passo: Ok, agora vamos criar um SOAPDataModule. Vá em File/New/Other/webservices/SOAP Server Data Module
Uma SoapApplication pode ter vários soap data módules. O soapDataModule pode ser entendido como o webservice em si. A quantidade de SOAPDataModule depende de seu projeto.
4ºPasso, Antes de começar a programar salve e faça os seguintes ajustes no código.
Substitua a linha NomeDaUnit = interface(IAppserverSOAP)
por
NomeDaUnit = interface(IAppserver)
e
nomedaClasse = class(TSoapDataModule, NomeDaInterface, IAppServer, IAppServerSOAP)
por
nomedaClasse = class(TSoapDataModule, NomeDaInterface, IAppServer)
Veja a fugura abaixo:
Agora vamos declarar um método chamodo testeWebService. Repare que podemos declarar métodos que serão usados internamente(só será utilizado dentro do web service) e externamente(Utilizado por outros aplicativos).
Para declarar um método externo precisamos utilzar a diretiva stdcall após a declaração do cabeçalho do método e copia-lo para dentro de interface, veja na figura abaixo:
repare que os metodos testeWebservice e getErrorCode são externos, já que tem a diretiva stdcall e foram declaradas na interface.
vamos fazer uma implementeção simples para o método testeWebservice:
result := 'seu web service está funcionando!'; //Melhor que Olá Mundo....
Pronto, nosso web service está pronto.
Agora basta salvar e dar um build. Pegue a dll compilada e jogue no seu servidor. Depois disso acesse-a pela browser:
localhost/
Você verá algo assim: repare que nossos métodos aparecem logo abaixo. Clique no link WSDL, você vai visualizar um xml, copie o endereço que aparece no browser.
repare que nossos métodos aparecem logo abaixo. Clique no link WSDL, você vai visualizar um xml, copie o endereço que aparece no browser.
Agora vamos fazer o cliente:
Dê um file/New/VCL Forms Application
Depois dê um FILE/New/Other/WebServices/WSDL Importer
Na tela seguinte, cole o link do WSDL: Clique em Next. Se tudo ocorrer bem, vc verá a seguinte tela:
Clique em Next. Se tudo ocorrer bem, vc verá a seguinte tela: Clique em finish. Salve a interface com um nome qqr. Se vc não conseguir importar o wsdl significa:
Clique em finish. Salve a interface com um nome qqr. Se vc não conseguir importar o wsdl significa:
.Seu Servidor pode não estar funcionando;
.Vc não fez os ajustes corretamente.
Ok, Vá agora para o seu form principal e importe a interface do Webservice: Ok, compile.
Ok, compile.
Agora coloque um button na tela e no evento Onclick coloque o seguinte código:
procedure TForm1.Button1Click(Sender: TObject);
var
ls_WsMessage: String;
begin
ls_WsMessage := IWebService.GetIUWebService().testeWebService;
try
ShowMessage( ls_WsMessage );
except
raise Exception.Create( 'Erro ao acessar o web service!' );
end;
end;
Resultado:
Espero que este pequeno tutorial ajude. Vou disponibilizar este exemplo em public.box.net/hatsumomo
Logo logo mais artigos.
Postado por
Anônimo
às
22:39
0
comentários
![]()
![]()
Marcadores: Delphi na Web, Intermediário, tutorial
sábado, 26 de janeiro de 2008
Tutorial Firebird - Criando banco de dados
Bom pessoal, creio que muitos dos nossos amigos que estão iniciando na programação em delphi, já utilizaram o paradox ou o access para armazenamento de dados, sei que muitos deles ainda não tiveram tantos problemas como eu tive com esses dois "bancos de dados", por isso, escreverei esta série de tutoriais para ajudar essa turma.
Estou utilizando o FIREBIRD 2.0 e administrando este banco de dados com o IBEXPERT FREE 2005.03.12, mas qualquer IBEXPERT TRIAL ( http://www.ibexpert.com/ ) já vale para o nossa aventura.
Bom primeiro, abra seu IBEXPERT...
Depois no menu database, selecione create database em server name,
colocar 127.0.0.1,
em protocolo, deixar TCP/IP,
em DATABASE, informar a pasta e o nome do novo banco de dados... eu coloquei: C:\tutorial_blog_fernando\dados.fdb
em cliente libray file,
colocar: C:\Arquivos de programas\Firebird\Firebird_2_0\bin\fbclient.dll
em user name, colocar SYSDBA em password, colocar masterkey
em dialect, colocar DIALECT 3
Clique em OK
Abrirá uma tela de registro...
em server version, coloque firebird 2.0,
em database alias, coloque um apelido para este banco de dados que pode ser simplesmente TUTORIAL
clique em register.
Pronto, seu banco de dados está criado e devidamente registrado.
Postado por
Fernando Medeiros
às
20:02
1 comentários
![]()
![]()
segunda-feira, 21 de janeiro de 2008
Classes Progenitoras para Desenvolvimento de Componentes Visuais
Para a criação de componentes no Delphi, o desenvolvedor pode utilizar outro componente ou uma classe-base para ser seu progenitor. A VCL (Visual Component Lybrary) contém a classe TControl (classe derivada de TComponent) que possui informações sobre componentes visuais como: posição (Left, Top), tamanho(Width, Height), cor (Color), entre outras. As classes de importância para a criação de componentes são TWinControl e TGraphicControl. Estas são subclasses de TControl.
Características da classe TControl e suas subclasses (TWinControl e TGraphicControl)
TComponent: Classe base de todos os componentes. Esta pode ser herdada de outros componentes não visuais.
TControl (TControl é uma classe derivada de TComponent): Controles contém informações como: posição (Left, Top), tamanho(Width, Height), cor (Color), fonte (Font), Ativação (Enabled) e visibilidade (Visible). TControl não podem receber foco ou ser pintado.
TWinControl (TWinControl é uma classe derivada de TControl): Controles de janelas são componentes visuais baseados em janelas. Estes podem receber foco, serem pintados e conter outros controles. Os controles de janelas são utilizados para o desenvolvimento de componentes que realizam determinadas funções dependendo do que acontece no sistema.
TGraphicControl (TGraphicControl é uma classe derivada de TControl): Controles gráficos são componentes visuais. Estes não podem receber foco e conter outros controles. Os controles gráficos são utilizados para o desenvolvimento de componentes com funções básicas de apresentar uma imagem, reduzindo o uso de recursos do sistema.
Por Felipe Ferreira da Silva
Postado por
Dnv-X
às
09:30
0
comentários
![]()
![]()
Marcadores: Componentes, Iniciantes
sexta-feira, 18 de janeiro de 2008
Queries com Parâmetros
Um recurso muito útil é a utilização de parâmetros em queries.
Com eles, é possível escrever uma query genérica e alterar apenas os valores desejados.
Exemplo: Uma query para pesquisar um cliente pelo código.
Sem usar parâmetros, precisaria duplicar a query várias vezes.
select nome from clientes where id = 1
select nome from clientes where id = 2
select nome from clientes where id = 3
Agora veja como fica melhor usando parâmetros:
select nome from clientes where id = :id
Os ':' (dois pontos) indicam que isso é o valor que será passado como parâmetro.
Com isso, podemos fazer uma consulta bem mais simples:
SQL = 'select nome from clientes where id = :id';
procedure pesquisarCliente(id: integer);
begin
query.Close;
query.ParamByName('id').AsInteger := id;
query.Open;
end;
Postado por
Medina
às
12:49
0
comentários
![]()
![]()
Marcadores: Iniciantes, Recursos
Canvas - O que é?
Boas pessoal, meu primeiro post no blog e resolvi fazer uma introdução sobre o que é e como utilizar o Objeto Canvas.
Apesar de ter varias citaçoes sobre canvas na internet, nao achei nenhuma que aborde de forma clara o que seja, em sua maioria, são código ja utilizando a propriedade (ou Objeto) para algum tipo de resultado gráfico.
Na verdade a classe TCanvas é um encapsulamento de controles graficos que possui propriedades e metodos que permitem desenhar linhas, graficos, textos, acessar caracteristicas de uma imagem, e acesso ao Windows GDI(Dispositivo de interface grafica), permitindo assim que aplicações possam exibir graficos e textos tanto na tela como na impressora.
Bom, e qual a aplicação real do Canvas?
Durante o desenvolvimento de um projeto qualquer, utilzamos os componentes padrões do IDE como Buttons, edits, toolbars, forms, etc, estes componentes ja tem uma aparencia padrão herdada do Sistema Operacional, e as vezes esta parencia é uma pouco desagradável qua fogem um pouco da interface da Aplicação.
Podemos utilizar entao a propriedade Canvas de alguns desses componentes ou entao instanciar o Objeto Tcanvas para desenhar uma nova aparencia para os controles, um exemplo disso são os componentes Skins.
Outra possibilidade e talvez uma das mais utilizadas é de se poder desenhar gráficos e textos nas areas dos componentes e até mesmo poder acessar suas caracteristicas.
Se utilizarmos a propriedade canvas do form por exemplo, poderemos desenhar linhas, formas(retangulos, circulos, etc), imagens na area do form, se for um TImage, o procedimento sera praticamente o mesmo.
Exemplos:
//Escrevendo um texto no form utilizando canvas:
Form1.canvas.TextOut(10,10,'Isto é um teste');
//Desenhando uma linha
form1.canvas.LineTo(10,50);
//Desenhar uma figura na área do form, que esteja em um TImage:
form1.canvas.StretchDraw(form1.ClientRect,image1.Picture.Graphic);
Podemos trabalhar com o canvas para varias finalidades que necessitem de gráficos desde desenhar uma figura em uma determinada área até plotagem de gráficos de funçoes matematicas.
Bom é isso, espero que este texto possa ser util para seu aprendizado.
Um abraço
NewZeek
Postado por
Eduardo [ NewZeek ]
às
11:03
4
comentários
![]()
![]()
Marcadores: Iniciantes, Propriedades, Recursos
Editor de Componente
Estão acessíveis através do clique do botão direito do mouse sobre um componente em tempo de projeto, exibindo um menu com itens padrões e itens que dão acesso aos editores de componentes do componente especifico.
Formulário do editor de componente
Primeiramente deve-se criar o formulário (File> New> Form). Após a criação do formulário, trabalhe nele para que seja usado posteriormente como o editor de componente. Esta é uma descrição básica de um formulário editor de componente:

BorderStyle = bsDialog
Caption = ‘Editor de Componente’
object Edit1: TEdit
Text = ‘Texto’
end
object BitBtn1: TBitBtn
Kind = bkOk
end
object BitBtn2: TBitBtn
Kind = bkCancel
end
Componente não visual
O editor de componentes definirá os valores das propriedades do componente. Esta é uma descrição básica de um componente que possui um editor de componente:
type
TComponentTest = class(TComponent)
private
...
FText: String;
procedure SetText(Value: String);
...
public
...
function Execute: Boolean;
...
published
...
property Text: String read FText write SetText;
...
end;
O código responsável pela criação do formulário editor de componente está na função Execute, que cria o formulário e determina os valores que o componente adquire do formulário editor de componente. Esta é uma descrição da função Execute:
function TComponentTest.Execute: Boolean;
var
FormComponentEditor: TFormComponentEditorTest;
begin
try
FormComponentEditor.Edit1.Text:= FText;
if FormComponentEditor.ShowModal = mrOk then
begin
Result:= True;
FText:= FormComponentEditor.Edit1.Text;
end
else
Result:= False;
end;
finally
FormComponentEditor.Free;
end;
end;
Editor de componente
O editor de componente deve criar no menu que é exibido ao clicar com o botão direito no componente os itens que dão acesso aos formulários editores de componente. Esta é uma descrição básica de um editor de componente:

uses
DesignEditors, DesignIntf;
type
TComponentEditorTest = class(TComponentEditor)
function GetVerbCount: Integer; override;
function GetVerb(Index: Integer): String; override;
procedure ExecuteVerb(Index: Integer); override;
procedure Edit; override;
end;
A função GetVerbCount retorna o número de itens que são exibidos:
function TComponentEditorTest.GetVerbCount: Integer;
begin
Result:= 2;
end;
A função GetVerb determina os itens adicionais do menu:
function TComponentEditorTest.GetVerb(Index: Integer): String;
begin
case Index of
0: Result:= ‘Component About’;
1: Result:= ‘Component Editor Form’;
end;
end;
O procedimento ExecuteVerb define a ação de cada item do menu:
procedure TComponentEditorTest.ExecuteVerb(Index: Integer);
begin
case Index of
0: MessageDlg(‘Component Editor – Message Dialog’, mtInformation, [mbOk], 0);
1: with Component as TComponentTest do
Execute;// ou (Component as TComponentTest).Execute;
end;
end;
O procedimento Edit é executado ao dar um clique duplo no componente em tempo de projeto:
procedure TComponentEditorTest.Edit;
begin
ExecuteVerb(1);
end;
Ao final do código, o menu estará com os novos itens definidos pelo desenvolvedor adicionados:

Registre o editor para poder utilizá-lo:
procedure Register;
begin
RegisterComponentEditor(TComponentTest, TComponentEditorTest);
end;
Por Felipe Ferreira da Silva
Postado por
Dnv-X
às
10:08
2
comentários
![]()
![]()
Marcadores: Componentes, Ferramentas, Intermediário, Propriedades
quinta-feira, 17 de janeiro de 2008
Acessando propriedades protegidas de um componente
Imagine que você precise definir uma altura específica de uma linha em um DBGrid, a primeira linha, por exemplo.
Você vai no código e coloca:
DBGrid1.RowHeights[ 0 ]:= 50;
Você compila e vê que deu erro informando que não existe tal propriedade. Daí você pensa: se no StringGrid tem por que não tem no DBGrid?
A resposta é: essa propriedade existe, mas é protegida.
Mostrarei aqui como acessá-la, mas lembre-se de que essa não é uma técnica muito recomendada, se a propriedade está protegida deve ter um bom motivo.
Mas vamos lá!
Na Unit do Form que contém o DBGrid vamos declarar uma nova classe antes da declaração da classe do Form, ficando o código assim:
type
TMeuDBGrid = class(TDBGrid);
type
TForm1 = class(TForm)
.
.
.
Feito isso, para acessar a propriedade protegida, no caso a altura da linha, vamos fazer um typecast do DBGrid:
TMeuDBGrid(DBGrid1).RowHeights[ 0 ]:= 50;
Você compila e.... funciona!!!
Isso vale para outras propriedades e componentes.
Mas como dito antes, não é uma técnica recomendada, por isso, use por sua conta e risco.
Postado por
Dnv-X
às
17:42
1 comentários
![]()
![]()
Marcadores: Componentes, Intermediário, Propriedades
DDEvExtensions
Para quem ainda não conhece, apresento o DelphiSpeedup e o DDevExtensions, duas ferramentas que valem a pena.
->O Delphi speed up são novas bibliotecas com funções otimizadas.
->O DDevExtensions possui várias melhorias para o Delphi, entre elas:
-Novo seletor de componentes:
-A antiga paleta de componentes do delphi 7:
Unit Search com filtro
Quem gostou pode baixar em: http://andy.jgknet.de/dspeedup/index.php?page=download
Postado por
Anônimo
às
00:40
3
comentários
![]()
![]()
Marcadores: Ferramentas
quarta-feira, 16 de janeiro de 2008
Trabalhando com TO-DO Lists.
Olá, esse é o meu 1º artigo, de muitos, aqui no UD e vou começar escrevendo sobre um recurso que muitas IDE’s oferecem mas, na maioria das vezes, não são utilizadas da forma correta, no delphi esse recurso é chamado de TO-DO LIST.
Neste artigo eu utilizo o BDS 2007, mas a utilização do TO-DO LIST é idêntica na grande maioria das versões.
Vamos começar?
1º) Visualizando o to-do list.
Vá em View/To – do List (Ver figura abaixo)
O to do list poderá ser visualizado na parte de baixo de seu delphi:
2º) Como e quando preencher o to do list:
Imagine a seguinte situação: Você está desenvolvendo uma tela muito complexa, está no fim do expediente de uma sexta feira e precisa garantir que vai chegar na segunda e se lembrar do quê você precisa fazer.
Esta é uma situação muito comum, e é nessas horas que muitos desenvolvedores utilizam papeis, agendas, um arquivo no notepad ou sua própria memória. Alguns comentam o código na esperança de encontrar depois.
Acreditem, todas essas práticas não ajudarão sempre, principalmente quando muitos desenvolvedores trabalham na mesma tela e o controle de versão é mau gerenciado.
Esta é a hora de começar a utilizar o to-do list, com ele podemos dar categoria, prioridade, indicar quem criou o to do, indicar seu status ( Terminado ou pendente ) e ir até um ponto do sistema com apenas um clique.
Agora chega de conversa, vamos a parte prática.
Criando um To do :
Basta iniciar um bloco de comentário ( {}, (**) ou // ) e colocar um TODO: antes do comentário:
Ex.:
//TODO:
Repare na figura abaixo: O to do list é preenchido a medida que vc comenta seu código. Repare que existe um checkbox ao lado da descrição, clicando nele o todo passará para DONE, indicando que tarefa descrita foi concluída.
Toda vez que você precisar dar alguma manutenção em determinada parte do código, basta procurar no to do list e dar um clique na tarefa que você será levado para o ponto que você precisa.
Mas o to do list pode virar uma bagunça se você não souber organizá-lo. É muito importante definir uma categoria um dono e/ou prioridade para cada todo, assim vc poderá organizar a lista da forma que lhe for conveniente.
Para isso, basta usar algumas diretivas andes do ( : ) :
//TODO [N]
Onde:
> N é a prioridade;
> -o é o autor do TODO, útil para identificar quem está trabalhando em determinada parte do sistema;
> -c é a categoria do TODO.
Bem, basicamente é isso. Espero que este artigo te ajude a gastar suas horas fazendo o quê realmente interessa: Desenvolver.
Aguarde mais artigos.
Postado por
Anônimo
às
21:36
1 comentários
![]()
![]()
Marcadores: Recursos
Relatório zebrado com QuickReport
Exemplo simples de como fazer um relatório zebrado utilizando QuickReport.
Declare uma variável global do tipo Boolean na seção Private do Form:
type
TForm1 = class(Form)
private
gZebrado: Boolean;
end;
No evento BeforePrint do DetailBand implemente:
procedure TForm1.DetailBand1BeforePrint(Sender: TQRCustomBand; var PrintBand: Boolean);
begin
if ( gZebrado ) then
Sender.Color:= $00EEEEEE
else
Sender.Color:= $00FFFFFF;
gZebrado:= not gZebrado;
end;
Este exemplo é simples e fica legal quando não há quebras.
Você pode tentar implementar em um relatório com quebras, para isso basta colocar o mesmo código do evento BeforePrint do DetailBand no evento BeforePrint de cada quebra.
Postado por
Dnv-X
às
15:50
1 comentários
![]()
![]()
Marcadores: Código-Fonte, Iniciantes, QuickReport, Relatório
terça-feira, 15 de janeiro de 2008
Percorrendo Todos os Componentes de Um Formulário
Uma situação bastante comum é precisar percorrer todos os componentes, de uma ou mais classes, contidos em um formulário ou container qualquer, para usar um método ou atributo dos mesmos.
Exemplo:
- Fechar todas as conexões de queries;
- Limpar todos os campos da tela;
- Desativar todos os botões da tela.
Um detalhe importante, é que cada componente inserido, será referenciado em um vetor da classe TComponent. Esse vetor é o atributo Components de cada formulário ou container.
procedure TfrmExemplo.percorrerComponentes;
var
i: Integer;
begin
{ Percorre por todos os componentes que têm frmExemplo como parent. }
for i := 0 to frmExemplo.ComponentCount - 1 do
begin
{ Verifica se o componente de índice i é da classe TEdit }
if frmExemplo.Components[i] is TEdit then
{ Usando um casting, o componente de índice i será convertido em TEdit, }
{ possibilitando que qualquer método ou atributo do mesmo possa ser usado. }
TEdit(frmExemplo.Components[i]).Clear;
end;
end;
Postado por
Medina
às
19:48
2
comentários
![]()
![]()
Marcadores: Código-Fonte, Iniciantes
Mensagens de Erro
Algumas soluções para mensagens de erro para os usuários "perdidos".
Mensagens na Compilação
Could not create ouput file {NomeDoArquivo};
- Verifique se o programa que você está tentando compilar não está em execução
- Verifique se o código não está gravado em um disco protegido contra gravação (disquetes bloqueados ou CDs (que são to tipo somente-leitura)) e copie o código para um diretório no seu computador.
- Houve alguma incompatibilidade entre o tipo X e o tipo Y. Por exemplo: se você está tentando ajustar uma propriedade string com um número (integer, real) ocorrerá erro de incompatibilidade... Algumas funções
- StrToInt(S: String); Converte um integer para uma string. IntToStr faz o contrário.
- StrToFloat(S: String); Converte uma string em um tipo Extended. FloatToStr faz o contrário. Veja funções mais especificas para tipos Float/String no Help do Delphi.
- StrToBool(S: String); Converte uma string em um booleano (True ou False). BoolToStr faz o contrário.
- StringToColor(S: String); Converte uma string em um tipo TColor;
Mensagens na Execução
Cannot open file {NomeDoArquivo}
Ocorre ao tentar carregar um arquivo (em um TImage ou em um TMemo por exemplo)
- Verifique se o arquivo existe (se está com a extensão correta)
Unknown extension: .jpg
Os programas em Delphi não reconhecem extensões de imagens do tipo .jpg por padrão. Adicione na clausula uses a unit jpeg;
Postado por
Anônimo
às
15:45
0
comentários
![]()
![]()
Marcadores: Código-Fonte, Funções e Procedures, Iniciantes
Sobre as versões do Delphi - Qual usar?
Uma dúvida frequente de usuários newbies que querem iniciar programação em Delphi é: Qual versão usar?
Caso tenha [muito] dinheiro, pode ir até o site da codegear (www.codegear.com.br) e comprar a última versão (no momento, a última versão é: 2007).
Mas se não se enquadrar no perfil acima, vai a explicação para as versões já lançadas (gratuitas ou não):
- As versões até 3.0 já foram liberadas ao público por algumas revistas, mas é dificil encontrar uma revista a venda com uma dessas versões. Para comprar a revista que contém a versão 3.0 vá até: http://www.europanet.com.br/euro2003/index.php?cat_id=78&pag_id=503 e faça seu pedido (a equipe UniversoDelphi não tem quaisquer vínculos com essa revista/editora);
- Quanto às versões 4, 5... existem rumores na internet de que foram liberadas, mas não é nada oficial... e elas não estão mais à venda no site da Borland/CodeGear;
- A versão 6 e 7 possuem versões do tipo "Personal" (Pessoal) que eram liberadas gratuitamente, mas apenas para fins de estudos (essas versões não têm componentes para acesso a banco de dados)... As versões do tipo personal não estão mais disponíveis para download, e as versões pagas não estão mais disponíveis para compra no site da Borland/CodeGear;
- Das versões posteriores, as duas que se destacam são:
- Delphi 2007: A última versão do Delphi. Disponível para venda no site da CodeGear;
- Turbo Delphi: Versão gratuita onde é possível criar aplicações comerciais. Porém, está versão possui algumas limitações tais como: Instalação de componentes de terceiros.
Recomendo a utilização da versão Turbo Delphi, que pode ser baixada diretamente do site da CodeGear (é necessário fazer um cadastro).
Boa Sorte e bons estudos.
Postado por
Anônimo
às
14:35
2
comentários
![]()
![]()
Marcadores: Iniciantes
Entendendo o Parâmetro Sender
As procedures padrões de eventos, tem como declaração:procedure [NomeDoParente]
procedure TForm1.Button1Click(Sender: TObject);
A pergunta de todo iniciante em programação Delphi é: Porque esse parâmetro Sender?
Em uma programação [Pascal] orientada a objetos, entende-se que cada evento é desencadeado por um objeto, e esse objeto é identificado pelo parâmetro Sender. Os eventos também pode ser desencadeados via programação ou poderia fazer a chamada direta à procedure, mas o programador terá que especificar o parâmetro Sender quando fizer isso.
Normalmente usamos componentes em nossos programas. Esses componentes são, diretamente ou não, descendentes de TComponent (que é descendente de TPersistent, que por sua vez é descendente de TObject)...
Por isso, concluimos que TObject esta no ponto mais alto da hierárquia.
O que podemos fazer com esse parâmetro
Com esse parâmetro podemos identificar quem foi o objeto que desencadeou o evento (um botão da classe TButton por exemplo) e podemos pegar os valores ajustados em suas propriedades, ao mesmo tempo que podemos ajustar esses valores à nossa necessidade.
Um jeito simples e comumente utilizado para modificar a propriedade Caption de um TButton seria:
procedure TForm1.Button1Click(Sender: TObject);
begin
(Sender as TButton).Caption := 'Meu Novo Caption';
end;
o operador as faz uma checagem de typecast de objetos. No caso acima, ele modifica a propriedade Caption como se Sender fosse um TButton.
O exemplo acima seria algo como:
(Sender como sendo TButton) modifica o Caption para 'Meu Novo Caption';
OK...
Mas ainda tem um problema: Se você ajustasse o evento OnClick de um TLabel, por exemplo, à procedure acima, receberia uma excessão quando clicasse no TLabel, mesmo esse componente tendo também uma propriedade Caption.
Isso ocorre porque o código acima "sub-entende" que o parâmetro Sender corresponde à um TButton, e não à um TLabel...
um jeito simples de arrumar isso seria:
procedure TForm1.Button1Click(Sender: TObject);
begin
If (Sender is TButton) then
(Sender as TButton).Caption := 'Meu Novo Caption';
end;
Isso ae... espero ter explicado direito...
Qualquer coisa, poste um comentário que os outros colaboradores terão enorme prazer em responder =D...
Postado por
Anônimo
às
14:04
4
comentários
![]()
![]()
Marcadores: Código-Fonte, Componentes, Iniciantes
Lançamento da Universo Delphi
A Universo Delphi é uma comunidade voltada ao suporte à programadores Delphi.
Criamos esse blog para adição de dicas/macetes tirados das comunidades Universo Delphi e Turbo Delphi...
Comunidade Universo Delphi:
http://www.orkut.com/Community.aspx?cmm=14832408
Comunidade Turbo Delphi:
http://www.orkut.com/Community.aspx?cmm=20052098
Postado por
Anônimo
às
11:38
0
comentários
![]()
![]()
Marcadores: OFF-Topic